اچتیامال و سیاساس
اگه بخوایم خودمون سایتمون طراحی کنیم، بعد از اینکه UI آماده شد، نیاز داریم کدنویسی هم بلد باشیم، منظور از کدنویسی هم تسلط روی HTML, CSS , JavaScript هست .
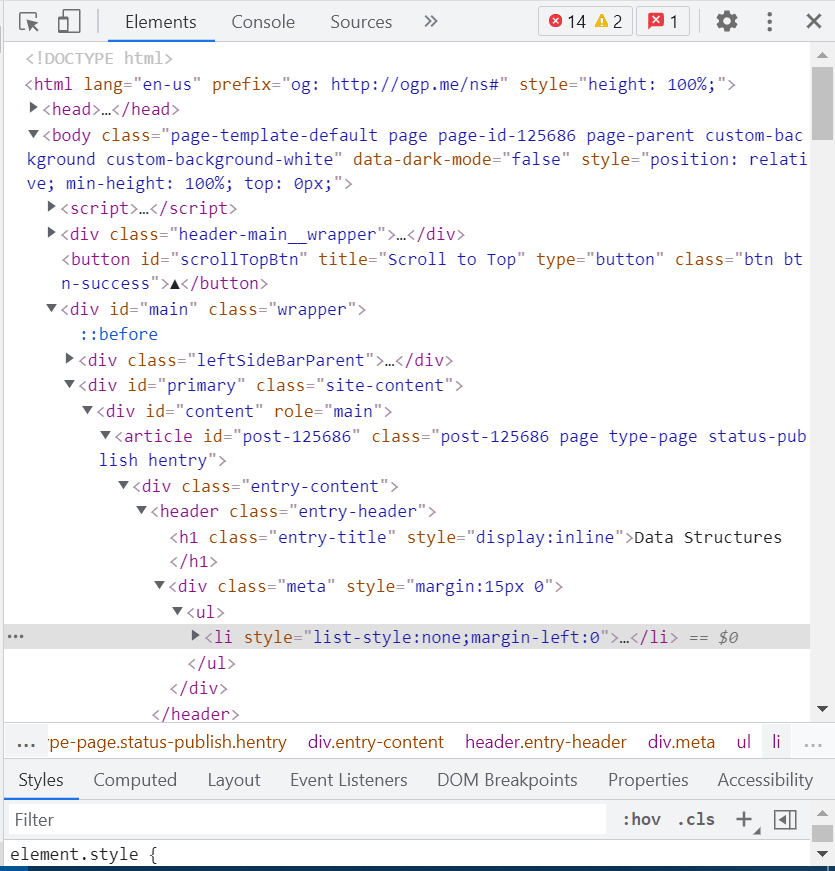
برای درک بهتر میتونین تو هر صفحهی از هر سایتی که باز کردین، راست کلیک کنین و گزینهی View source بزنین یا با کلید F12 تا بتونین سورس نهایی سایت مشاهده کنین.
برای تست عملی همین حالا میتونین Notepad ویندوز باز کنین و این مقادیر وارد کنین.
| <html> | |
| <head> <title> عنوان سایت </title> |
|
| <style> | |
| body { | |
| color: red ; | |
| } | |
| </style> | |
| </head> | |
| <body> | |
| این یک متن آزمایشی است | |
| </body> | |
| </html> |
بعد از وارد کردن مقادیر بالا کافیه فایل با اسم دلخواه و پسوند html ذخیره بشه، مثلا با اسم index.html ذخیره کنین .
بعد با مروگر فایلتون اجرا کنین .
میبینین که یه صفحه باز شده و متن نوشته هم قرمز رنگ هست، توضیح این کد:
هر تگ در اچ تی ام ال به صورت <tag> باز و به صورت <tag/> بسته میشه، تگ های پر کاربرد هم html , head , title , body div section , header , footer nav و … هستن .
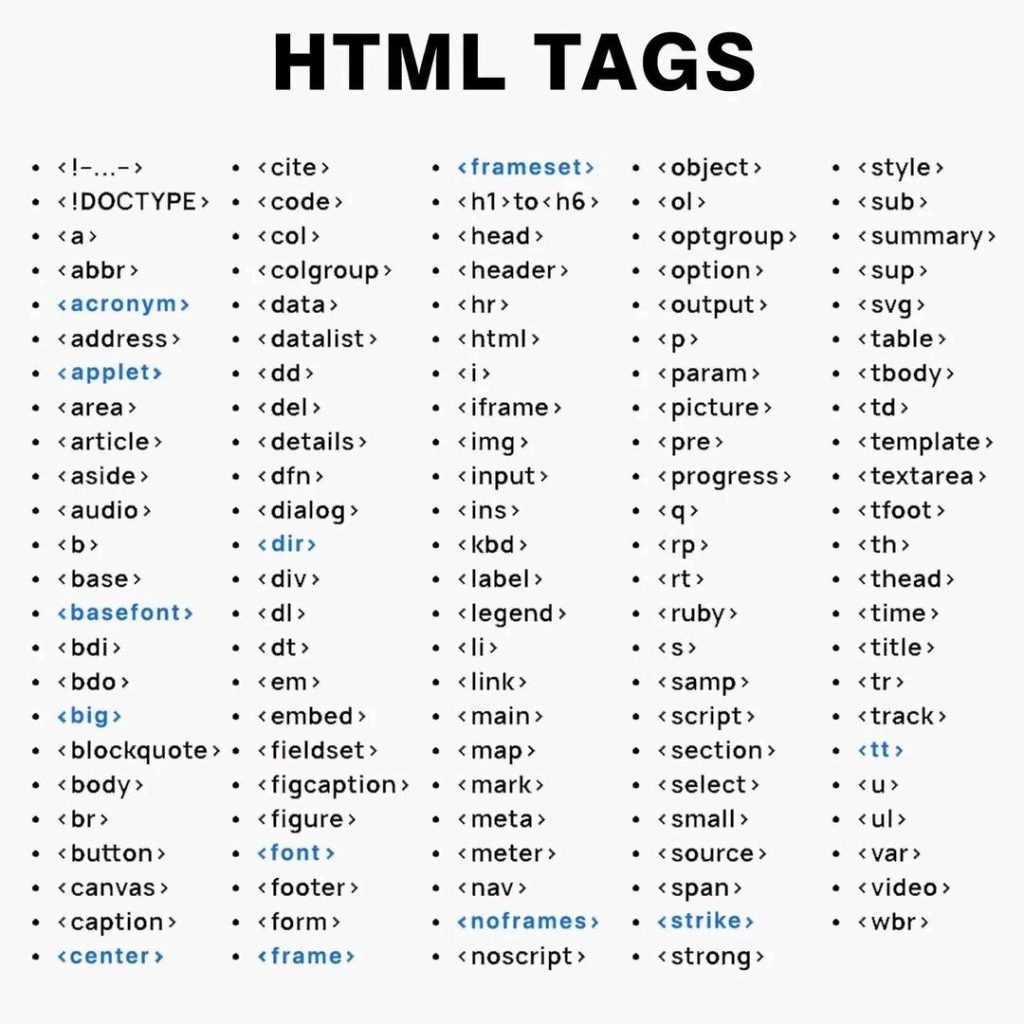
تمام تگهای اچتیامال تو این تصویر مشخص شده:
هر کدوم از این تگ ها به صورت پیشفرض تو مروگر براشون فونت و اندازه و فاصلهی خیلی سادهای تعریف شده، برای اینکه کارمون زیبا تر بشه، باید اصطلاح بهش استایل بدیم، وظیفهی استایل دادن به عهدهی CSS هست ، تو همین مثال مقادیری که بین <style> و </style> میبینیم، کد سی اس اس هستن .
ما مشخص کردیم که رنگ در تگ Body قرمز باشه .
اگه به این موضوع علاقه دارین، میتونین از طریق لینک های زیر ، آموزش کاملی به همراه تمرین داشته باشین:
آموزش جاوا اسکریپت (JavaScript)
آموزشهای فارسی زیر هم به صورت ویدیو خیلی به درد میخوره :
آموزش ویدیویی اچتیامال (HTML)
آموزش ویدیویی جاوا اسکریپت (JavaScript)
بعد از یادگیری این آموزش ها میتونین برای راحتی و افزایش سرعت و کیفیت کارتون از آموزش بوت استرپ هم دیدن کنین .